For Cartoon Violence’s second studio album, the CDs are being produced on demand by Amazon.com. I modified my digital art designs to fit within the templates provided by Amazon and this is the physical result. The insert opens up to reveal advertisements for other albums and T-shirts on the inside.
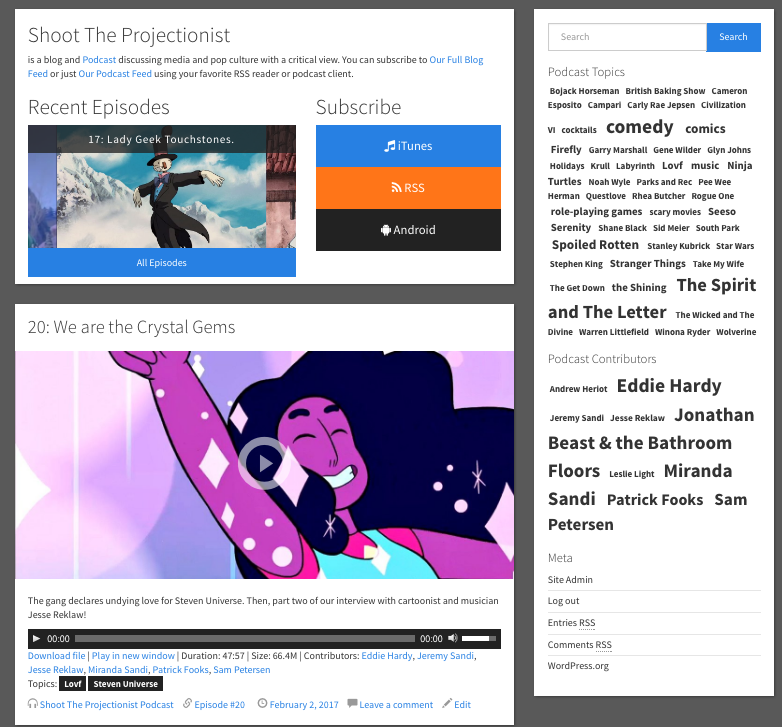
Shoot The Projectionist Podcast Web Site
This podcast website I built features a simple design which makes the podcast episodes front and center, with eye catching images and an easy play/pause button connected to the inline media player. I used WordPress and customized plugins to enable podcast episodes and contributor bios to be added by the producer. The site is set up as a multi-site network to facilitate the adding of additional podcasts with their own blog and podcast feeds.
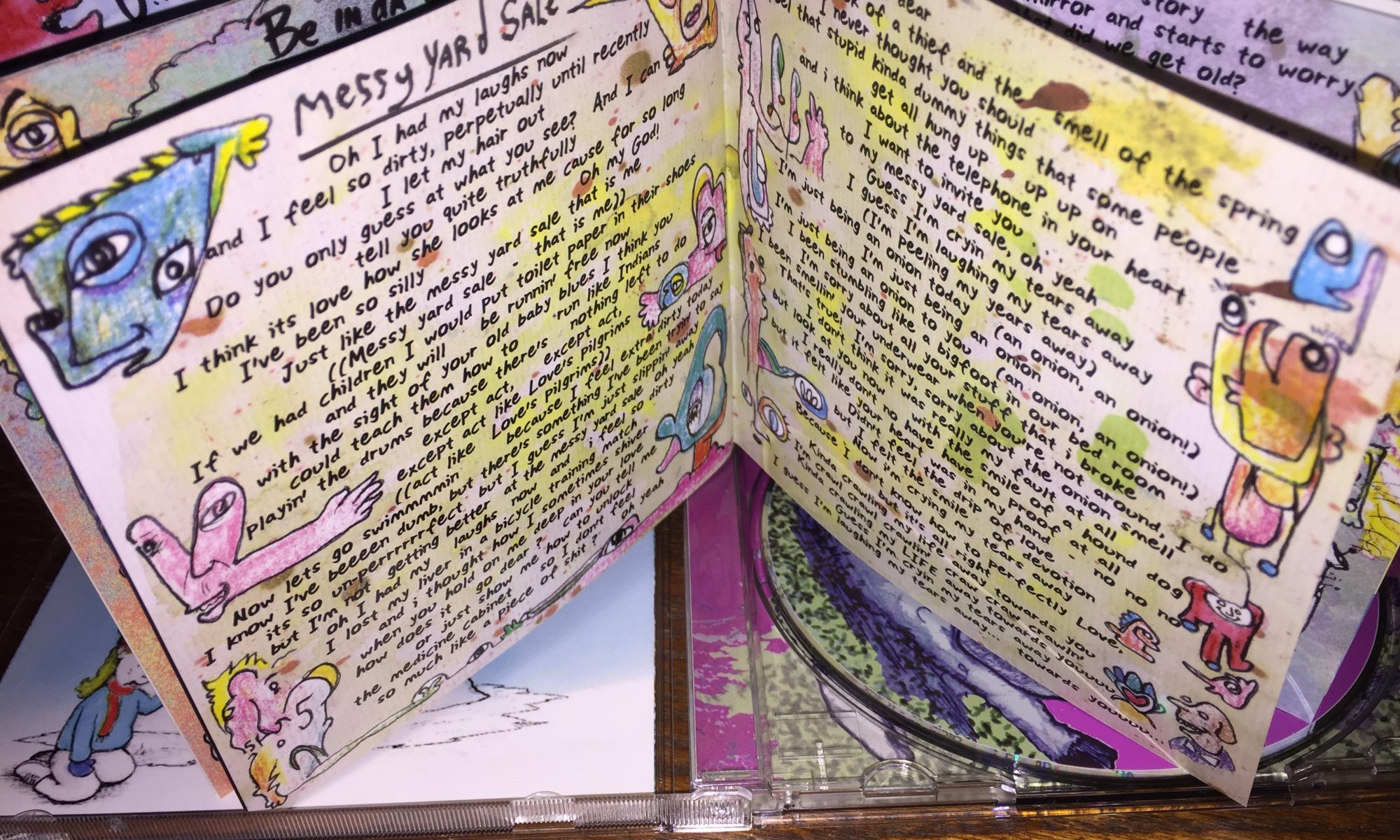
CD Booklet for The Sincerelys – Happy Here On In
This booklet for The Sincerelys’ debut CD was made in close cooperation with the lyricist and artist, Bernard McKenna. First, the lyrics were typeset to fit within a 20 page booklet. Then, the typeset lyrics were printed out and Bernard drew line drawings in the white space around the lyrics, using tracing paper over the printouts. After those were scanned, the line drawings were cleaned up and printed out on high quality paper. The line drawings on that paper were then colored by Bernard, scanned in one final time, and composited against ink marbling backgrounds we had made together and scanned separately. Finally, the lyrics font was changed from a standard system font to one which I made with Bernard, converting a sheet of his handwriting into a reusable font so that the hand written look could be achieved while still leveraging the previously typeset lyrics.
Feature Peer-To-Peer Concierge Web Site
www.featuretrips.com
I wrote the front and back end of this web site for a client who wanted to create a matching service, pairing local experts with people seeking unique experiences in various cities. I developed a node.js app using mongodb with responsive design, user management, admin features, payment processor integration, SMS messaging gateway, subscription-based email notifications, and an email template system. Also included was a custom algorithm for matching users based on interests. For the front-end, I chose Bootstrap to facilitate a mobile-first design which could scale to a desktop size well.
Responsibilities: UI design, technical design, hosting infrastructure, database design and administration, automated testing, mobile-first front-end development, back-end development.
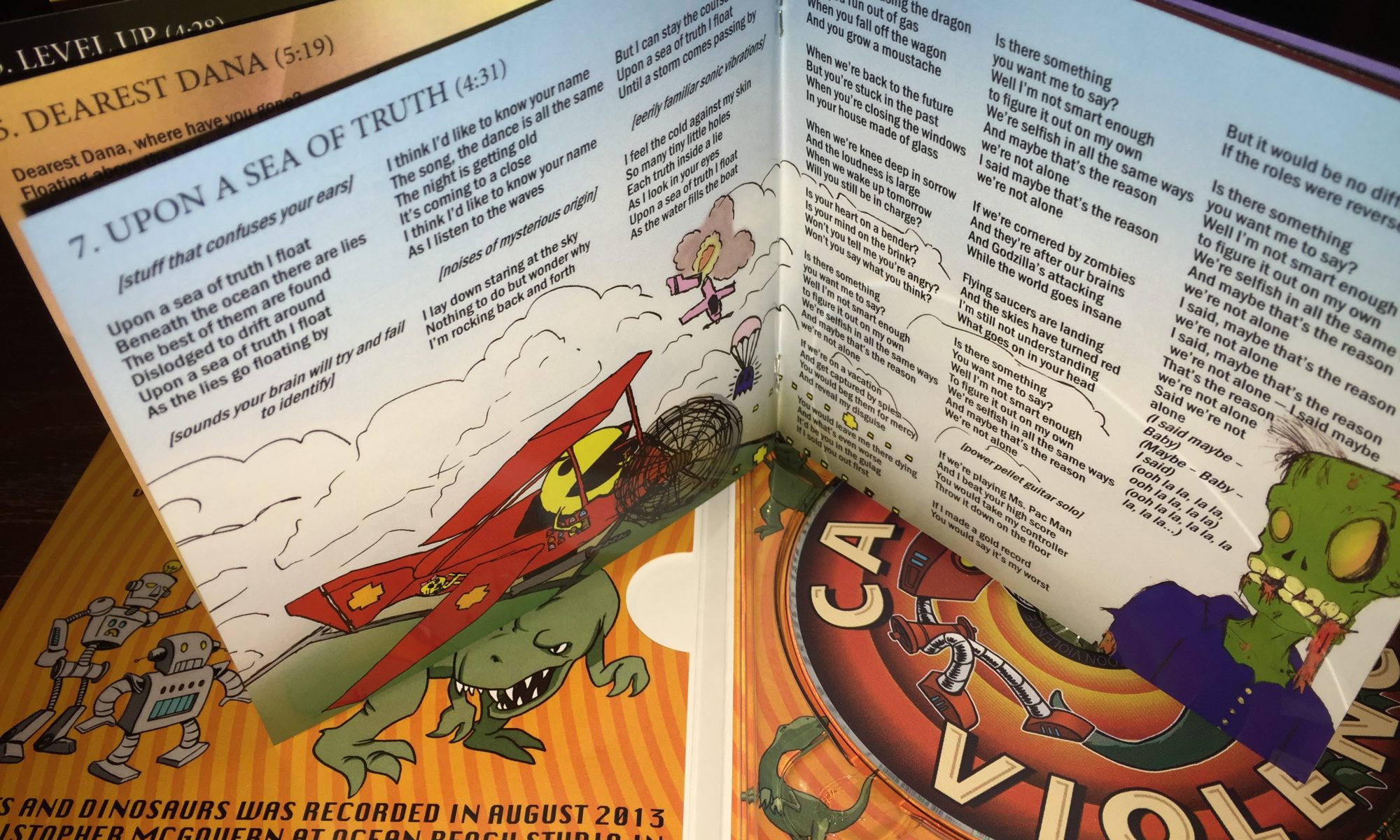
CD Booklet for Cartoon Violence – Robots and Dinosaurs
This 16 page color booklet was made for the album Robots and Dinosaurs by my band Cartoon Violence. I did all the layout work and contributed about a third of the artwork. I assembled all the text in Adobe InDesign, then composited all the art assets into Photoshop layouts which were then imported back to InDesign for final rendering.
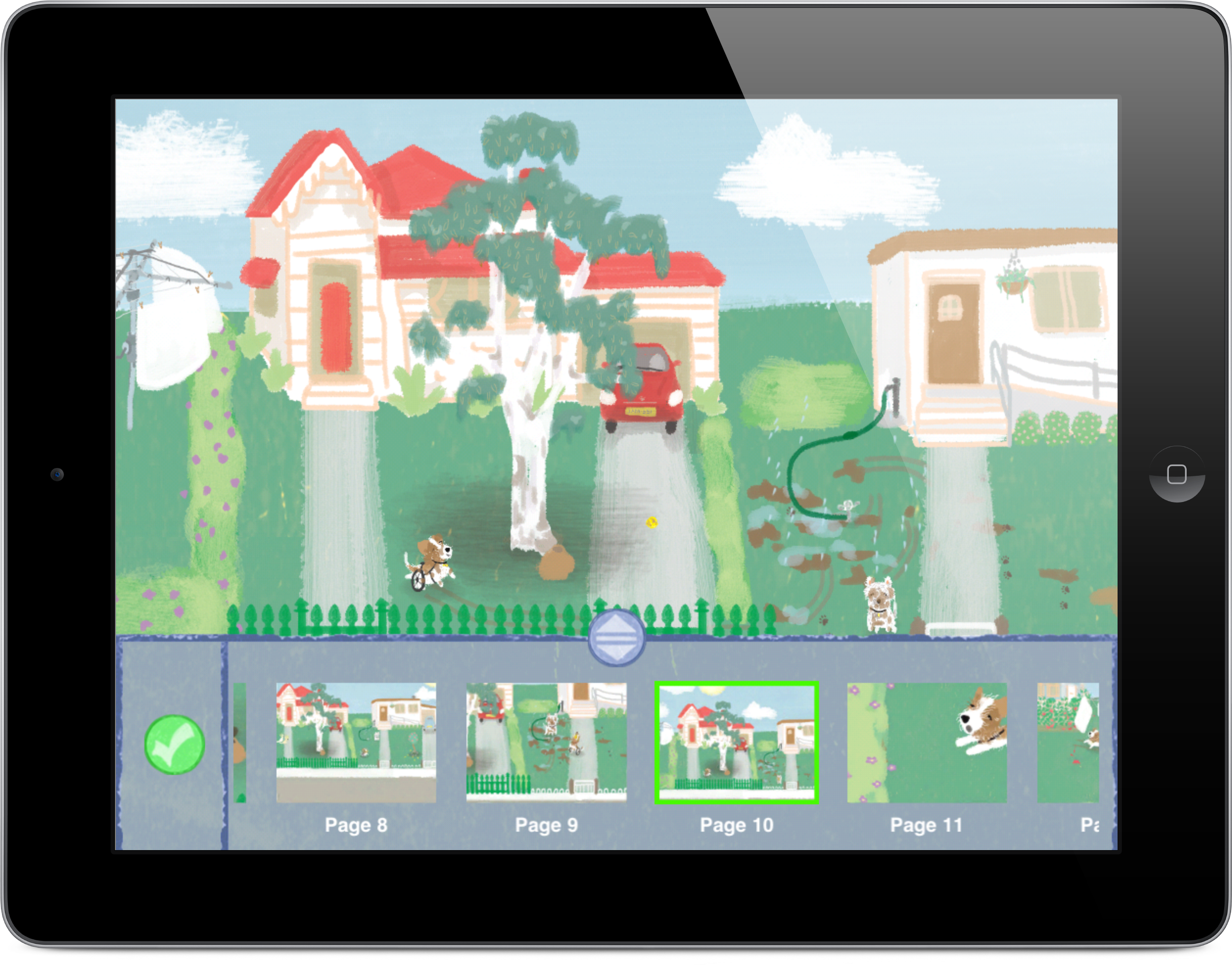
“Tomato Trouble” iPad Interactive Story Book App
24-page storybook with original art based on a real handicapped dog
Responsibilities: App Development: UI design and programming, character animation, page layout and interactions, book framework code, iTunes Connect.
I was approached by a producer to build an interactive iPad storybook for kids, based on a story about a handicapped dog named Geoff who lives in Australia. This project received funding from a successful Kickstarter campaign. I completed the app with the assistance of a few contract programmers and animators after developing the base system of page interactions, animation pipeline, UI, and audio.
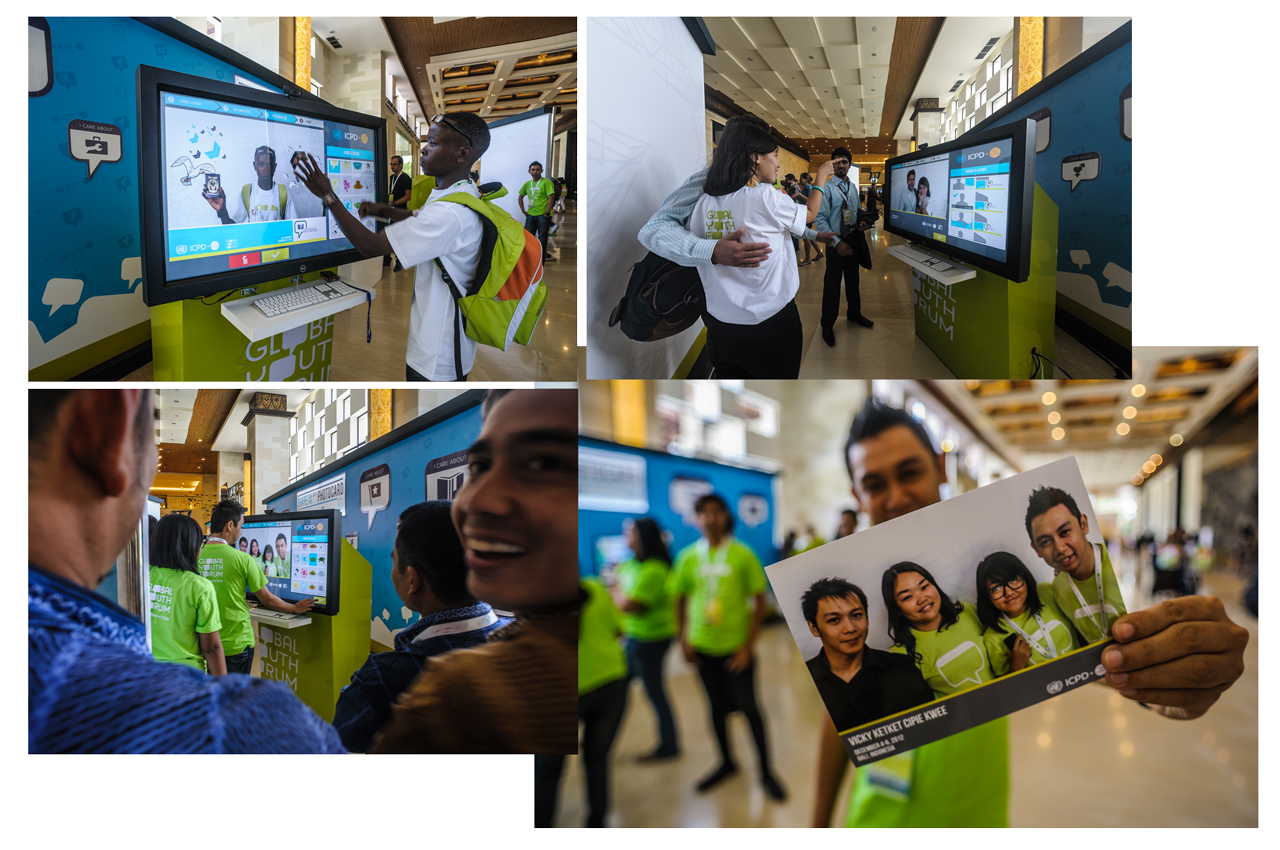
PhotoCard Touchscreen Booth (Unity3d App)
Touch-screen photo-booth sticker app with photo printing
Responsibilities: Application state machine, Unity scene setup, Custom NGUI components, State Machine control of UI, Multi-Touch Plugin and Driver interfaces, logging, WWW form submission.
While at Tribal Brands, I served as lead engineer on the PhotoCard project. Armed with a Mac Mini, a Logitech Webcam, and a 42″ Touch Screen HDTV, I helped build an app which lets the user take their photo, add and arrange stickers via multi-touch gestures, and send their photo to a local printer and/or an email address. This app has been deployed for multiple events, each time using custom UI and sticker graphics.
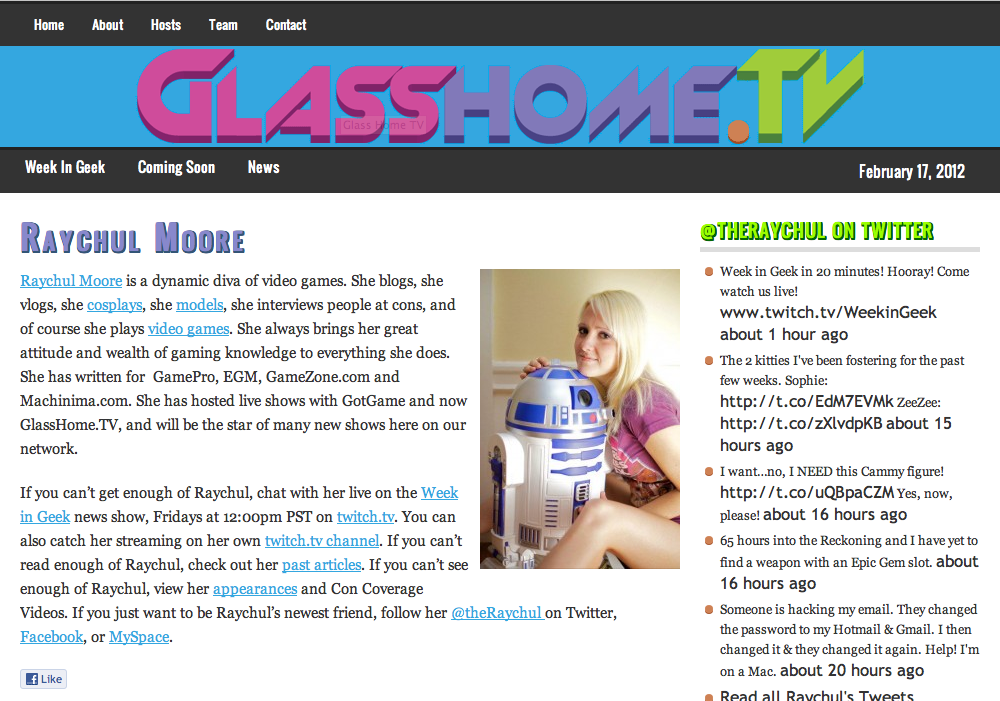
Glass Home TV Web Site
I built this website for a small live video streaming and online media collective. Features include:
- Blog roll for news updates, show announcements, and archives
- Facebook integration in sidebar and like buttons on pages
- Pages for show hosts with integrated Twitter feed
- Custom plugin connects to twitch.tv, justin.tv, and youtube.com
- Individual episodes represented in own categories as posts with video and highlight clips
- Forums with integration into sidebar
Ocean Beach Studio
From 2011 to 2014, I lived in a house in San Francisco where the landlord had built a sound proof room as a rear addition. While living there, my roommates and I transformed the room into a functional practice space and recording studio, renting it out by the hour and becoming the #4 studio on Yelp in San Francisco. The landlord moved back in 2014, so we had to shut down operations, but the web site remains archived at OceanBeachStudio.com.
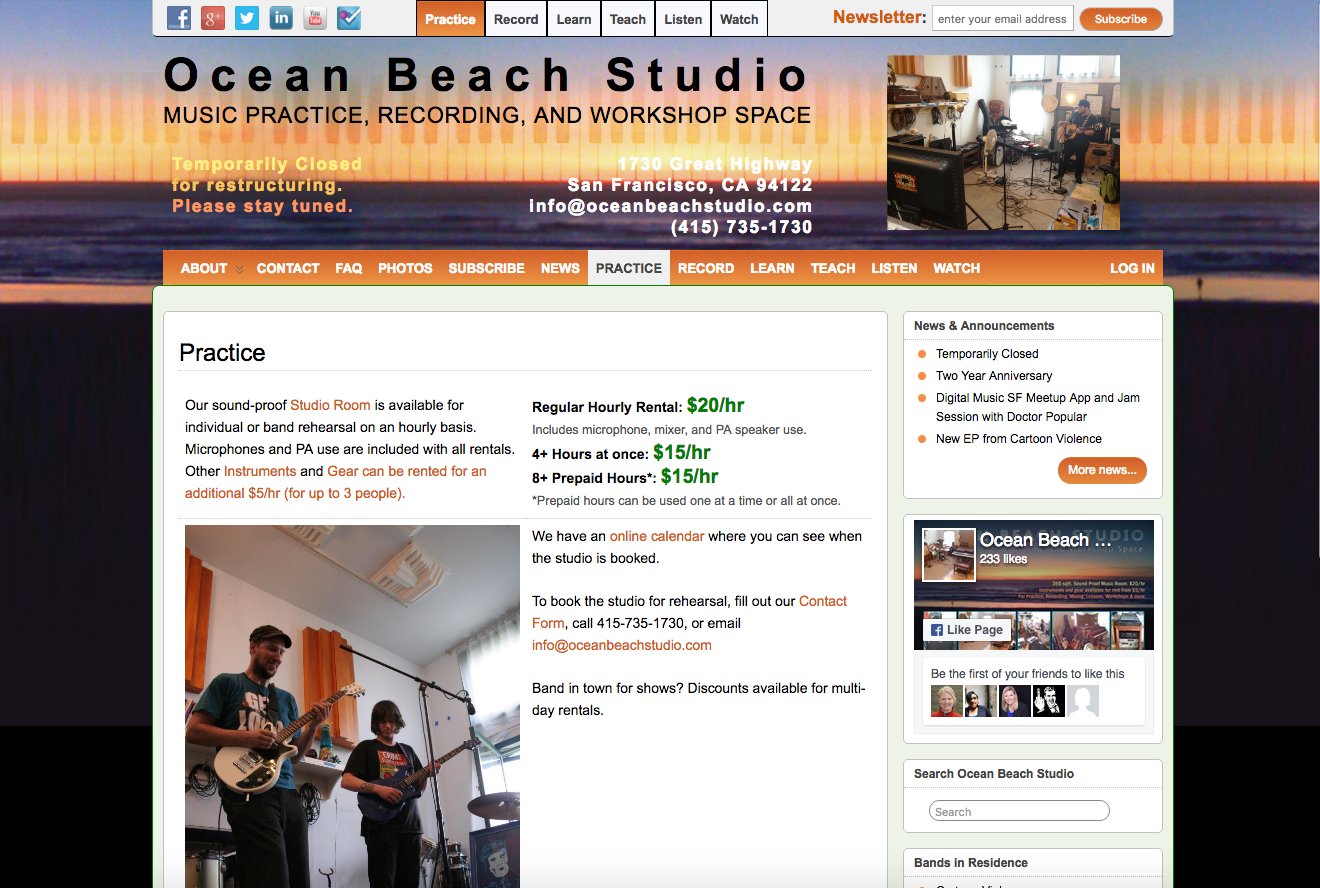
Ocean Beach Studio Web Site
I built this website for the home business I used to operate from the sound-proof music room behind my house in San Francisco. Features include:
- Clear navigation indicating the services and information central to the business
- Integrated Google calendar to show when the studio is booked
- Custom contact form to book studio time or get a quote for other services
- Facebook integration in sidebar and like buttons on pages
- Blog roll featuring events at the studio or involving studio staff/bands
A redesign included clearer contact information and a photo slideshow in the header against a sunset photo background which was also used on print postcards for advertising.